知恵を探せ、知識ではない。
知識は過去だ。
知恵は未来だ。
ラムビー族
Seek wisdom, not knowledge. Knowledge is of the past, Wisdom is of the future.
たわいもないできごと
知恵を探せ、知識ではない。
知識は過去だ。
知恵は未来だ。
ラムビー族
Seek wisdom, not knowledge. Knowledge is of the past, Wisdom is of the future.
最近chromeが突然落ちたり、Youtubeの音が出なくなったらり
O.S.はUbuntu(Debian系Linux)なのだ
いろいろ試して、やっと原因に辿り着いた
解決方法を調査した結果,試験運用中のQUICというプロトコルを使用していることが原因であることが分かりました.
ということで chromeの検索バーに「chrome://flags」と入力し,設定欄の「試験運用版のQUICプロトコル」を無効にします.
これで解決した。
——————
その2
cheromeでyoutubeを立ち上げる
Firefoxでchromeを立ち上あげる
firefoxを閉じる
chromeを再起動
OKだった
font-size: 16vw;
width: 50vw;
height: 100vh;
% の代わりに vh,vw を使うと、テキストサイズなども追従するので便利
使い方のコツ
width には vw
height には vh
ということではない
vw 画面幅の何%か?
vh 画面高さの何%か?
ということなので
width にも height にも margin にも vh で指定すれば、アスペクト比(縦横比)を保持できる
ご連絡いただきありがとうございます。ご報告いただいた情報はページ自体から削除するか、そのページをウェブから削除する必要があります。Google が削除することはできませんが、ウェブマスターやサイト所有者に削除を依頼していただくことはできます。Google からウェブマスターにこのページをウェブから削除するよう依頼することはできませんのでご了承ください。ページの削除を希望する場合は、こちらに記載されている手順で Google からのキャッシュ ページの削除をリクエストできます。
Gimpでグリットのサイズを変更しても反映せれない。
原因調査の結果
編集 > 設定 > グリットのサイズ変更
これでは反映されない
画像 > グリッドの設定
これだとリアルタイムで反映される
大規模システムを一人で組む機会が多く、毎回思うことがある。 ソースコードをロス無く最小限の文字数で描き、後から見て分かりやすい、動作も軽快。 結果として、短時間で描き上げることができる。
これらは個別の事のように見えますが、全てつながっていて、どれか一つが劣っても「良いプログラム」とはいえません。
そのために、日頃から心がけていることが2つあります。一つは ”ソースコードを日本語で描く” 二つ目は ”自分の愚かさを記録する” ということです。 この二つを心がければ、誰でもプログラムが上手に描けるようになります。
まずはじめに ”ソースコードを日本語で描く” についてお話します。 クライアントや元請けさんから頂く仕様書を見て、毎回感じること。 解りにくい! 何を伝えたいのか不明瞭! 主語が抜けている! 意味を取り違えた専門用語! それが普通の人なんだなって思う。
「意味を取り違えた専門用語!」ってチョー恥ずかしいことですが、けっこう皆さんやってます。 特にディレクションとか専門にしている ”制作しない制作会社” に多いですね〜。 多いというかほぼ全員ですけどね。 そういう人たちが、専門用語を間違った意味で普及しているってのが現実ですかね。
話がそれましたので本題にもどります。 頂いた仕様書は、取り消し線、下線、太文字、色文字、追記、などをフルに活用して、分かりやすい仕様書に仕上げます。 次に、仕様書の項目ごとに、ソースコードを書くのですが、コンピュータ語ではなく、日本語で書きます。 オープンソースのカスタマイズの例をご覧ください。

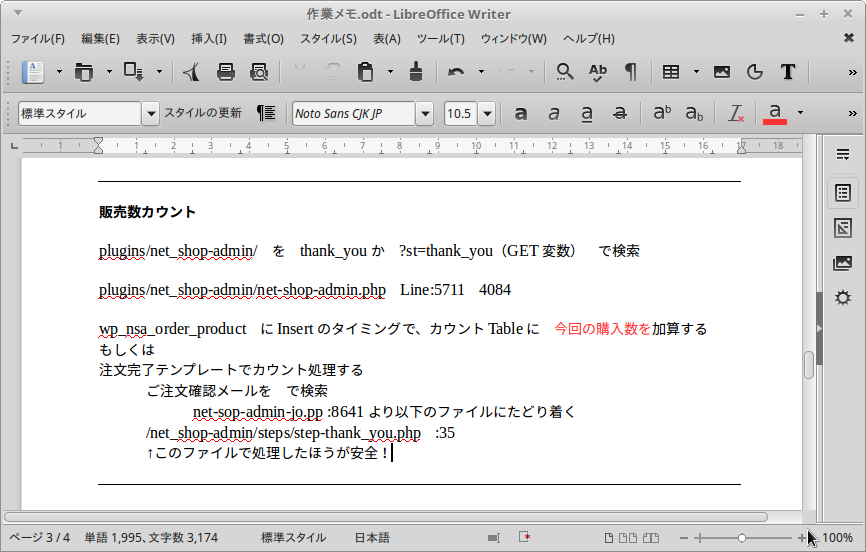
どのファイルの何行目を編集・追記すればいいか? その場所をどうやって見つけたのか?
具体的に、最小限の文字で、解りやすく、書く それだけなんですが、これが描ければ、プログラムは8割がた完成したようなものです。
上の例を見て、お気づきの方、いらっしゃいますか? これね〜。 数学の試験問題みたいでしょ。 問題が解りやすいと、答えは容易なんです。 プログラムが上手でない人は、この「ソースコードを日本語で描く」という作業をせず、いきなりソースコードを書こうとしているんですね。 あなたは天才ですか?って感じ! だからいつまでたっても上達しない。
「ソースコードを日本語で描く」の意味はこんな感じです。 ご理解いただけたでしょうか?
では、次に「自分の愚かさを記録する」について話してみます。 作業中つまずいたこと、新たに覚えたこと、面倒だと思ったこと、をブログに書いていきます。 ただそれだけです。 そのメリットは大きいです。その後の作業がどんどん早くなります。
理由は、つまずいた時、検索をかけると、自分の過去のミスが出てきます。 脳の無限ループに陥ること無く、瞬時に解決できます。 「自分の愚かさを記録」したサンプルは、お気づきの方もいるかも知れませんが、このサイトそのものです。
ということで、この文章は終わりのタイミングで、達人プログラマになるために大切なこと、もう一つありました。 「知識ではなく、知恵を求めよ。知識は過去の産物だが、知恵は未来をもたらす。」ラムビー族(インディアン)の格言ですね。 プログラマーにはピッタリの言葉なんです。
なぜかというと、自分の知識に執着してハマること多し。 昨日覚えたソースコードや関数、今日描いたら動かないなんてこと日常茶飯事です。 原因はサーバーの仕様がことなっていたり、プログラム言語モジュールがアップデートされたりで、昨日の常識は、今日には通用しないんです。
知識か?知恵か?を理解し 「自分の愚かさを記録」して 自分が原因の、脳の無限ループにはまらないこと。 とても大切です。 ハマりが多いと、メンタル病みますからね〜。 プログラマが体調不良で退社するって、まさにこれなんです。
”ソースコードを日本語で描く” ”自分の愚かさを記録する”
この2つを心がければ、かならず達人プログラマになれるでしょう。
[file] /wp-content/plugins/usc-e-shop/classes/itemList.class.php
$this->maxRow = 30;
CrawdWorks への サポート お問い合わせ 電話番号
03-6450-3088 は混んでいてつながらない
03-6450-2926(代表)へ電話すると、サポートからおりかえしてくれるらしい。
google アカウントの設定
ログインとセキュリティ → 接続済みのアプリとサイト → 安全性の低いアプリの許可: 有効
何度設定しても、無効になっていた。 有効が完全に反映されたらメールアクセスできるようになった
potision: absolute; top: 0; left: 0;
これだけだと、画面全体の左上に配置されてしまいます。
親要素に’position: relative;’を指定すると、親要素の左上に表示されます。
object-fit: cover; object-position: 50% 0%;
object-position: 50%(横中央) 0%(縦上);
主な機種の画面サイズ
ブラウザ表示は下記のようになります。
320px iPhone
375px iPhone
360px Android
414px iPhone6 Plus
600px Nexus 7
768px iPad iPad mini Nexus9
800px Nexus10
PC用には、800px〜1000px、100px以上があればいい感じです。
全部のサイズに対応する必要はないので
360,600,800,1000,over あたりをブレイクポイントとする。
<!DOCTYPE html>
<html lang="ja-JP">
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="./js/modal-multi.js"></script>
<style>
.modal-content {
width: 50% ;
margin: 0 ;
padding: 10px 20px ;
border: 2px solid #aaa ;
background: #fff ;
position: fixed ;
display: none ;
z-index: 2 ;
}
#modal-overlay {
z-index: 1 ;
display: none ;
position: fixed ;
top: 0 ;
left: 0 ;
width: 100% ;
height: 120% ;
background-color: rgba( 0,0,0, 0.75 ) ;
}
.button-link {
color: #00f ;
text-decoration: underline ;
}
.button-link:hover {
cursor: pointer ;
color: #f00 ;
}
</style>
</head>
<body>
<!-- 1つ目のコンテンツ [開始] -->
<div id="modal-content-01" class="modal-content">
<!-- モーダルウィンドウのコンテンツ開始 -->
<p>1つ目のモーダルウィンドウです。全体を囲むdiv要素に[id="modal-content-01"]が設定されています。</p>
<p>「閉じる」か「背景」をクリックするとモーダルウィンドウを終了します。</p>
<p><a id="modal-close" class="button-link">閉じる</a></p>
<!-- モーダルウィンドウのコンテンツ終了 -->
</div>
<!-- 1つ目のコンテンツ [終了] -->
<!-- 2つ目のコンテンツ [開始] -->
<div id="modal-content-02" class="modal-content">
<!-- モーダルウィンドウのコンテンツ開始 -->
<p>2つ目のモーダルウィンドウです。全体を囲むdiv要素に[id="modal-content-02"]が設定されています。</p>
<p>「閉じる」か「背景」をクリックするとモーダルウィンドウを終了します。</p>
<p><a id="modal-close" class="button-link">閉じる</a></p>
<!-- モーダルウィンドウのコンテンツ終了 -->
</div>
<!-- 2つ目のコンテンツ [終了] -->
<!-- 3つ目のコンテンツ [開始] -->
<div id="modal-content-03" class="modal-content">
<!-- モーダルウィンドウのコンテンツ開始 -->
<p>3つ目のモーダルウィンドウです。全体を囲むdiv要素に[id="modal-content-03"]が設定されています。</p>
<p>「閉じる」か「背景」をクリックするとモーダルウィンドウを終了します。</p>
<p><a id="modal-close" class="button-link">閉じる</a></p>
<!-- モーダルウィンドウのコンテンツ終了 -->
</div>
<p><a class="modal-syncer button-link" data-target="modal-content-01">クリックすると、1つ目のモーダルウィンドウを開きます。</a></p>
<p><a class="modal-syncer button-link" data-target="modal-content-02">クリックすると、2つ目のモーダルウィンドウを開きます。</a></p>
<p><a class="modal-syncer button-link" data-target="modal-content-03">クリックすると、3つ目のモーダルウィンドウを開きます。</a></p>
<!-- 3つ目のコンテンツ [終了] -->
</body>
</html>
初期状態は、ヘッダーの下のサイドバーに表示される。
ヘッダーが見えなくなると、フローティング開始。
これが一番自然でベストだと思う。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/start/jquery-ui.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="//www.softel.co.jp/blogs/tech/wordpress/wp-content/themes/sfm/js.php"></script>
<script>$(function(){$("#source-viewer").text($("#source").html());});</script>
<script id="source">
$(function(){
var o = $("#menu_left");
var offset = o.offset();
var topPadding = 30;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
o.stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
o.stop().animate({
marginTop: 0
});
};
});
});
</script>
スタイルシート(CSS)の position: relative; でできた空白を消す方法。
ボトムにネガティブマージンをとってやると、余白がなくなります。
margin-bottom: -123px;
Shift + ドラッグ
矢印を描く
http://gazocustomize.blog.fc2.com/blog-entry-40.html
#top_main_box {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
margin: auto;
width: 128px;
height: 64px;
border: 1px solid red;
}
html {
background: url(top_bg.png) center center / cover no-repeat fixed;
}
HTMLヘッダー
<link href='http://fonts.googleapis.com/css?family=Oswald:700' rel='stylesheet' type='text/css'>
CSS
letter-spacing: -4px; font-family: 'Oswald', sans-serif;
JavaScriptで小窓を開く
<SCRIPT language="JavaScript">
<!--
// サブウィンドウの大きさと開く位置の指定
w = 640; // 横幅
h = 480; // 縦幅
// 中央に開く
function openWindowC() {
x = (screen.width - w) / 2;
y = (screen.height - h) / 2;
subWin = window.open("開くURL","OpenWindow",
"screenX="+x+",screenY="+y+",left="+x+",top="+y+",width="+w+",height="+h);
}
//-->
</SCRIPT>
<div class="exit"><INPUT type="button" value="お気に入り" onClick="openWindowC()"></div>
たとえば、
会員一覧ページで、一部を変更するために子窓を立ち上げます。
更新登録して閉じると、
元ウインドウ(親ウインドウ)の会員データはそのままです。
自動で更新できたらといいなということで、書いてみました。
だれが書いても似たコードになると思います。
<script type="text/javascript">
<!--
function p_reload(){
var parent=window.opener;
parent.location.reload();
parent.focus();
window.close();
}
//-->
</script>
<button type="button" onclick="p_reload()">閉じる</button>
「parent」は変数名なので変えてもOKです。
手法1
<script>
$('#submitBtn').click(function(e) {
alert('押されたけどページの更新はしないよ。');
return e.preventDefault();
});
</script>
↑たったこれだけでOK
手法2
form タグに onsubmit=”doSomething();return false;” を追記するだけ。
<form id="fep-submission-form" method="post" onsubmit="doSomething();return false;">
下記のような書き方もある
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.3");</script>
<script type="text/javascript">
$(document).ready(function(){
$("#form00").submit(function(){
$.post( "postsample.php", $(this).serialize(), function(response){
alert(response);
} );
return false;
});
});
</script>
<form id="form00">
<input type="text" name="hogehoge">
<input type="submit" value="送信">
</form>
HTML
<p id="page-top"><a href="#page">PAGE TOP</a></p>
javascript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var topBtn = $('#page-top');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
//スクロールしてトップ
topBtn.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
</script>
CSS
#page-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 77%;
}
#page-top a {
background: #666;
text-decoration: none;
color: #fff;
width: 100px;
padding: 30px 0;
text-align: center;
display: block;
border-radius: 5px;
}
#page-top a:hover {
text-decoration: none;
background: #999;
}
親要素に
posision: relative;
があれば、親要素の左上が基準になる
なければ、ブラウザの左上が基準になる。
#shop_detail .img1 {
display: block;
width: 400px;
height: 300px;
padding: 10px;
border: 1px solid silver;
display: table-cell;
}
#shop_detail .img1 .img1_box {
display: block;
width: 380px;
height: 280px;
text-align: center;
object-fit: cover;
}
#shop_detail .img1 .img1_box img {
width: 380px;
height: 280px;
object-fit: contain;
}
デバイスの向きを判定するには「orientation」というプロパティになります。
//縦向きの場合
@media screen and (orientation:portrait){
p {font-size: 1em; }
}
//横向きの場合
@media screen and (orientation:landscape){
p {font-size: 1.2em; }
}
portraitは縦向き、landscapeは横向きとなります。縦と横でCSSを切り替えることができます。
画面サイズ、ウィンドウサイズを取得するスクリプトです。
<p>画面サイズ:<span id="ScrSize"></span></p>
<p>ウィンドウサイズ:<span id="WinSize"></span></p>
<script type="text/javascript">
//画面サイズの取得
getScreenSize();
//ウィンドウサイズの取得
getWindowSize();
//画面サイズを取得する
function getScreenSize() {
var s = "横幅 = " + window.parent.screen.width + " / 高さ = " + window.parent.screen.height;
document.getElementById("ScrSize").innerHTML = s;
}
//ウィンドウサイズを取得する
function getWindowSize() {
var sW,sH,s;
sW = window.innerWidth;
sH = window.innerHeight;
s = "横幅 = " + sW + " / 高さ = " + sH;
document.getElementById("WinSize").innerHTML = s;
}
</script>
これを元に
縦と横の数値を比較して
横のほうが大きければ
横使いようのレイアウトを返す。
border-radius: 20px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 30px;
-moz-border-radius-bottomleft: 40px;
html5 では Javascript を使わなくてもできる。
input タグに placeholder=”SAMPLETEXT”
<input type="email" name="mail" placeholder="hsmt@example.com">
box-sizing:border-box;
hover でずれることがあるので
.box{
box-sizing:border-box;
border:1px solid gray;
}
.box:hover{
border:1px solid gray;
box-sizing:border-box;
}
親に position: relative;
子に position: absolute;
と書くと親のサイズ内に子が収まるようになる。
#header {
width: 100%;
position: relative;
background: url(./img/main.png);
background-size: contain;
border: 3px solid black;
overflow: hidden;
}
/* 高さを幅の % に固定 */
#header:before {
content: "";
display: block;
padding-top: 44%;
overflow: hidden;
}
#header_in {
margin: 0;
display: inline;
position: absolute;
top: 0;
width: 100%;
height: 100%;
border: 1px solid red;
}
CSSで背景に画像を敷いて、レスポンシブデザインにする場合
アスペクト比が維持できない。
幅は%指定でできる。
高さはどうするか?
#header {
width: 100%;
background: url(./img/main.png);
border: 1px solid red;
}
/* 高さを幅の % に固定 */
#header:before {
content: "";
display: block;
padding-top: 35%;
}
CSSなどでtableの幅を指定しても反映されないことがしばしばある。
対策は
table {
table-layout:fixed;
}
これで回避できる。
<a href="#menu" data-ajax="false">
data-ajax=”false” をつければページ内アンカーが有効になる
apache 関連のファイルに mod_rewrite をロードさせようと追記して
apache再起動
。。。「すでにロードされている」メッセージ
でも、.htaccess が効かない
なぜだ?
/etc/apache2/sites-available/000-default.conf
↓編集前
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /home/hashimoto/www/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
ServerName localhost
</VirtualHost>
↓「Directory」を追記した
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /home/hashimoto/www/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
ServerName localhost
<Directory /home/hashimoto/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
</VirtualHost>
無事に .htaccess が反応するようになった。
CGIも動かなかったがここにかけば動くのだろう
CORESERVER で発生した件
SMTPポートが465で接続できていたが、突然”SSL/TLSでの接続中に。。。”というエラーで接続できなくなった。
回避策
SMTPポートを”587”にしたら送信できた。
さくらサーバーの公式マニュアルでは「 PASVモード 」ON と書いてあるが、OFFしないと接続できないケースもあった。
<style>
.fadein { position:relative; height:332px; width:500px; }
.fadein img { position:absolute; left:0; top:0; }
</style>
<script>
$(function(){
$('.fadein img:gt(0)').hide();
setInterval(function(){$('.fadein :first-child').fadeOut().next('img').fadeIn().end().appendTo('.fadein');}, 7000);
});
</script>
<div class="fadein">
<img src="<!--{$TPL_URLPATH}-->img/index-image1.jpg">
<img src="<!--{$TPL_URLPATH}-->img/index-image2.jpg">
<img src="<!--{$TPL_URLPATH}-->img/index-image3.jpg">
</div>
かごやサーバー(アカウントがkirで始まる)では
サーバー変数を取得する際に「”(ダブルクォーテーション)」で括らないとだめらしい。
$_SERVER[DOCUMENT_ROOT] ←NG
$_SERVER[“DOCUMENT_ROOT”] ←OK
perlでUTF-8メール送信する。sendmail版です。
use MIME::Base64; # ←インストールされていることが前提
sub send_email_hashimoto {
local($email,$subject,$msg,$headers,$frommail);
$email = $_[0];
$subject = $_[1];
$msg = $_[2];
$headers = $_[3];
$frommail = $_[4];
$sendmail = "/usr/sbin/sendmail -tf $frommail";
$eol = "";
$subject_b = encode_base64($subject,$eol);
$subject_b = "=?utf-8?B?" . $subject_b . "?=";
open (SENDMAIL, "| $sendmail");
print SENDMAIL $headers;
print SENDMAIL "To: $email\n";
print SENDMAIL "Subject: $subject_b\n\n"; # ヘッダー部分終了のため、改行を「\n\n」と重ねます。
print SENDMAIL encode_base64($msg); # 本文もbase64エンコードしておく
close(SENDMAIL);
}
上記サブ関数を下記のように利用します。
$frommail = "送信元メールアドレス"; $email = "送信先メールアドレス"; $subject ="メールタイトル"; $msg = "メール本文"; $headers = "From:$frommail\nMIME-Version: 1.0\nContent-Type: text/plain; charset=utf-8\nContent-Transfer-Encoding: base64\n"; send_email_hashimoto($email,$subject,$msg,$headers,$frommail);
<Directory "I:/home">
#
# Possible values for the Options directive are "None", "All",
# or any combination of:
# Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews
#
# Note that "MultiViews" must be named *explicitly* --- "Options All"
# doesn't give it to you.
#
# The Options directive is both complicated and important. Please see
# http://httpd.apache.org/docs/2.2/mod/core.html#options
# for more information.
#
Options Indexes FollowSymLinks
#
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# Options FileInfo AuthConfig Limit
#
AllowOverride All
Order allow,deny
Allow from all
Options +ExecCGI
AddHandler cgi-script .pl .cgi
</Directory>
いまどきでも、Perl で cgi のご依頼も時々あります。
そんなときに必ずぶつかるのが
『 cgi-lib.pl: Unknown Content-type: application/x-www-form-urlencoded;charset=shift_jis 』
au の 特定機種(W53CA,W54CA,etc..)でのみ発生します。
回避策は80行目あたりの
if (!defined $meth || $meth eq '' || $meth eq 'GET' ||
$meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded') {
の部分を下のように変更する。
if (!defined $meth || $meth eq '' || $meth eq 'GET' ||
$meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded' ||
$type eq 'application/x-www-form-urlencoded;charset=shift_jis') {
しかし、これだとPCブラウザでエラーになってしまう。
↓ こんな感じのエラーです。
『 cgi-lib.pl: Request to receive too much data: 175522 bytes 』
au のときだけ処理を変えるのが好ましい。
# UA 取得(モバイル振り分け)
$env2="";
$ag=$ENV{'HTTP_USER_AGENT'};
# UP.Browser が先頭だったらezweb
if(index($ag,"UP.Browser")==0){$env2 = 'au';}
# UP.Browser が先頭でなかったらezweb2
elsif(index($ag,"UP.Browser") > 0){$env2 = 'au';}
if($env2 eq 'au'){
if (!defined $meth || $meth eq '' || $meth eq 'GET' || $meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded' ||
$type eq 'application/x-www-form-urlencoded;charset=shift_jis') {
}else{
if (!defined $meth || $meth eq '' || $meth eq 'GET' || $meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded') {
}
local ($key, $val, $i);
# Read in text
if (!defined $meth || $meth eq '') {
$in = $ENV{'QUERY_STRING'};
$cmdflag = 1; # also use command-line options
↑このような考え方ですが、これでは構文エラーになるので下記のようにします。
# UA 取得(au振り分け)
$URL="";
$ag=$ENV{'HTTP_USER_AGENT'};
if(index($ag,"UP.Browser")==0){$env2 = 'au';}
elsif(index($ag,"UP.Browser") > 0){$env2 = 'au';}
if($env2 eq 'au'){
if (!defined $meth || $meth eq '' || $meth eq 'GET' || $meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded' || $type eq 'application/x-www-form-urlencoded;charset=shift_jis'){
$hogehoge = '1';
}
}else{
if (!defined $meth || $meth eq '' || $meth eq 'GET' || $meth eq 'HEAD' ||
$type eq 'application/x-www-form-urlencoded') {
$hogehoge = '1';
}
}
if ($hogehoge eq '1') {
local ($key, $val, $i);
background: url(./img/body_bg.png)□repeat-x;
repeat-x の前にスペースがないと表示されなかった。
…こんな経験なかった気がする。
画像を使わずにCSSでタブをデザインする。
#profile-menu li a {
font-size: 1.1em;
background-color: #ddd;
padding: 4px 7px;
border-top: 3px double #9e9e9e;
position: relative;
top: -10px;
-moz-border-radius-topleft: 6px;
-khtml-border-top-left-radius: 6px;
-webkit-border-top-left-radius: 6px;
border-top-left-radius: 6px;
-moz-border-radius-topright: 6px;
-khtml-border-top-right-radius: 6px;
-webkit-border-top-right-radius: 6px;
border-top-right-radius: 6px;
-moz-border-radius-bottomleft: 6px;
-khtml-border-bottom-left-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
border-bottom-left-radius: 6px;
-moz-border-radius-bottomright: 6px;
-khtml-border-bottom-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-right-radius: 6px;
}
一例です。
text,textarea,password などの入力枠の角を丸くする。
#login-page fieldset input[type=text],
#profile-page fieldset input[type=text],
#login-page fieldset input[type=password],
#profile-page fieldset input[type=password] {
width: 252px;
border: 1px solid #ccc;
padding: 2px;
line-height: 14px;
font-size: 12px;
margin: 0;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
CSSコード
img {
vertical-align:bottom
}
これで、画像の下から空白がなくなります。
HTMLタグやMETAタグを適正に活用するのは当然のことですが、最近の流行についてご説明いたします。
サテライトサイト
より幅広いターゲット層のアクセスを獲得する為に、本サイトとは別に立ち上げられたウェブサイトのこと。
自社が提供する商品やサービスに関わる情報提供や、コミュニティサイトなど、自社の見込み客にとって有益なサテライトサイトを複数持つことで、自社サイトだけではとらえきれない見込み客のアクセスを獲得する効果がある。
ブログ
サテライトサイトと類似の活用方法で本サイトへのアクセスを増やすことを目的に運用する。
画像URLは、
http://images-jp.amazon.com/images/P/[ASINコード].[国コード].[画像の種類].jpg
で表記できるとのこと。
これは経験則で、公式なアナウンスではないはずだが、周知の事実のような感じになっている。
私も以前は利用していた。
国コードは、日本は09。
画像の種類は、小さい順に、THUMBZZZ,TZZZZZZZ,MZZZZZZZ,LZZZZZZZ
のだめ21巻は、asin=4063407128でこんな感じ
http://images-jp.amazon.com/images/P/4063407128.09.MZZZZZZZ.jpg
body {
color: red; /* all browsers, of course */
color: green¥9; /* IE8 and below */
*color: yellow; /* IE7 and below */
_color: orange; /* IE6 */
}
body:not(:target) {
color: black¥9; /* IE9 */
}
IE6以下
* html #help_me { color: red; }
IE7
*+html #help_me { color: red; }
<Files index.php> order allow,deny allow from all Authname "For Members" Authtype Basic AuthUserFile /var/www/vhosts/apollon-apollon.com/httpdocs/mailmag/.htpasswd require valid-user </Files>
・HTML5
・CSS3
・Javascript
PCとおんなじです。
画面サイズが小さいだけです。
今までの携帯との違いは、
・画面サイズが少しだけ大きくなった
・Javascript対応
強いて言えば、
携帯の規格が、
・普通画面サイズ
・大画面サイズ
の2種類になったということです。
僕のやり方としては、
いままでは、
PCサイトを携帯向けに最適化する場合、
プログラムで自動的に最適化していました。
スマートフォン向けも自動で最適化です。
僕がつくったwebサイトは、自動でスマートフォン対応サイトができてしまいます。
WebページをPCの感覚で製作し、表示すると、上手く表示されない事が多いです。
コレはViewportを設定する事で解決します。
簡単に書くと
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
とmeta要素に指定することで、ちゃんと表示されるはずです。
詳しく値を見ていくと
<meta name=”viewport” content=”width=【横幅】, initial-scale=【初期の倍率】, maximum-scale=【拡大可能な最大の倍率】”>
’iPhone’, // Apple iPhone
‘iPod’, // Apple iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
「 Fatal error: Unsupported operand types in 」
こんなエラーははじめて見たぞ!
「 サポートされていない演算子をタイプした 」といっているようですね。
変数に数値を加算しようとして、出たエラーなので、メッセージを見なくても、
式が違っているか、変数の方が違う(配列とか文字列とか)のだろうと予測はつくが、
親切なエラーメッセージに感動した。
最近はタナゴつりにはまっているが絶滅危惧種を釣ったのと同じくらい感動した。
# ショートタグ(on/off) php_flag short_open_tag on
$this->vietual_authority = $vietual_authority;
$this->[変数名] = [代入する値];
// 全てのエラー出力をオフにする
error_reporting(0);
// 単純な実行時エラーを表示する
error_reporting(E_ERROR | E_WARNING | E_PARSE);
// E_NOTICE を表示させるのもおすすめ(初期化されていない
// 変数、変数名のスペルミスなど…)
error_reporting(E_ERROR | E_WARNING | E_PARSE | E_NOTICE);
// E_NOTICE 以外の全てのエラーを表示する
// これは php.ini で設定されているデフォルト値
error_reporting(E_ALL ^ E_NOTICE);
// 全ての PHP エラーを表示する (Changelog を参照ください)
error_reporting(E_ALL);
// 全ての PHP エラーを表示する
error_reporting(-1);
// error_reporting(E_ALL); と同じ
ini_set('error_reporting', E_ALL);
これでいけるかと思ったが
$mail_body = preg_replace("\n", "<br>", $mail_body);
だめらしい
パターンマッチにしたらいけた!
$mail_body = preg_replace("/\n/", "<br>", $mail_body);
PostgreSQLをインストールしたがPHPと連動しない。
php/ext/php_pgsql.dll が96kbというのはおかしい、壊れているようだ。
少々前のバージョン5,25あたりのバイナリを落としてくる。
php/ext/php_pgsql.dll が165kbあるのでこれを誓わせてもらうことにした。
めでたく動いた!
サイト全体に適用する場合
AddHandler application/x-httpd-phpcgi .php
WordPress 2.9.x の場合:
# 画像・ファイルアップロード <files async-upload.php> AddHandler application/x-httpd-phpcgi .php </files> # プラグイン・テーマ 新規インストール/アップグレード <Files update.php> AddHandler application/x-httpd-phpcgi .php </Files> # 本体アップグレード <Files update-core.php> AddHandler application/x-httpd-phpcgi .php </Files>
こんな感じで
.htaccess に書きます。
htmlヘッダー
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/livefloatingmenu.js"></script>
html_body内
<div id="floatMenu">
<a href="#header"><img src="./images/pagetop.png"></a>
</div>
Javascript ファイル
jquery-1.3.2.min.js
livefloatingmenu.js
時々mod_rewrite が動かずに悩まされるときがある。
原因は「mod_rewrite」ばかりではない。
.htaccess が有効になっていないことが多い。
AllowOverride が All になっているか確認する。
mod_rewrite のソースに文法エラーを書いてみて「Internal Server Error」になれば.htaccessは有効になっているはず?
↑この組み合わせでしか動かなかった。
<Directory />
Options FollowSymLinks
AllowOverride none
Order deny,allow
Deny from all
</Directory>
<Directory "F:/home">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
Options ExecCGI
</Directory>
自分の作業用サーバーでは、上記だけではどうさせず
.htaccess に[Options +FollowSymLinks]を追記したら動いた。
#mode_rewriteの設定
Options +FollowSymLinks
RewriteEngine on
RewriteBase /demo/hanryu-next.com/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([A-Za-z0-9]+).php? user_data/$1.php [L]
perl のエラーログに「malformed header from script. Bad header=…」と出力される場合
「print “Content-Type: text/html\n\n”;」を書かずに何かを出力している。
初歩的なミスだ。
php_flag display_errors On
もしくは、php_flag display_errors Off
On のときは更に表示内容を指定する
php_value error_reporting 6135
error_reporting に設定する値は PHP: error_reporting – Manual を参照するといいでしょう。値 定数
1 E_ERROR
2 E_WARNING
4 E_PARSE
8 E_NOTICE
16 E_CORE_ERROR
32 E_CORE_WARNING
64 E_COMPILE_ERROR
128 E_COMPILE_WARNING
256 E_USER_ERROR
512 E_USER_WARNING
1024 E_USER_NOTICE
6143 E_ALL
2048 E_STRICT
4096 E_RECOVERABLE_ERROR
Listen subdomain.localhost:443 <VirtualHost localhost:443> DocumentRoot "I:/home/DIR_NAME" ServerName localhost:443 ServerAdmin root@localhost SSLEngine on SSLCertificateFile "C:/Apache2.2/conf/server.crt" SSLCertificateKeyFile "C:/Apache2.2/conf/server.key" </VirtualHost>
※ 「SSLEngine on」を書かないと「ssl_error_rx_record_too_long」などのエラーになる。
httpd.conf
IfModule mime_module 内に追記する
PHPIniDir “C:/php/”
LoadModule php5_module “C:/php/php5apache2_2.dll”
URLを自動生成してブログサイトなどの自動検索を行う場合、
キーワードがエンコードされてしまうと検索できない。
生データを送り付けたい場合に活用する。
(例)
https://mint123.tokyo/technology/?kw=%1B$B$O$7$b$H%1B(B ←青文字の部分をそのままの文字列として取得する場合などに活用します。
普通に取得すると勝手にエンコーディングされて「はしもと」になってしまいます。
$kw = $_GET[kw]; urlencode($kw); echo $kw;
携帯電話のユーザーエージェントを取得して振り分ける
// UA 取得
$agent = $_SERVER['HTTP_USER_AGENT'];
if(ereg("^DoCoMo", $agent)){
$env = "docomo";
}elseif(ereg("^UP.Browser|^KDDI", $agent)){
$env = "au";
}elseif(ereg("^J-PHONE|^Vodafone|^SoftBank", $agent)){
$env = "softbank";
}elseif(ereg("^MOT-|^WILLCOM", $agent)){
$env = "willcom";
}else{
$env = "pc";
}
$agent = $_SERVER['HTTP_USER_AGENT'];
$hoge = array('DoCoMo', 'UP.Browser', 'KDDI', 'J-PHONE', 'Vodafone', 'SoftBank', 'MOT-', 'WILLCOM' );
$env = 'pc';
$i = 0;
while($hoge[$i] != ''){
if(preg_match("/$hoge[$i]/", $agent)){
$env = 'mobile';
}
$i ++;
}
if($env != 'pc') header("Location: /m/index.php");
.htaccess の設定は皆さんご存知の通り、
サーバーが対応していない場合は ”httpd.conf” に 書くべし!
LoadModule rewrite_module modules/mod_rewrite.so
body#mainIndex ┣ ul#amebaBar ┣ div#frame ┃ ┗ div#subFrame ┃ ┣ div#overHeader ┃ ┃ ┣ div#userNaviAream .clearFix ┃ ┃ ┗ div#header ┃ ┃ ┣ h1 ┃ ┃ ┗ h2 ┃ ┗ div#wrap ┃ ┗ div#firstContentsArea ┃ ┗ div#subFirstContentsArea ┃ ┣ div#sub_a ┃ ┃ ┣ div#freespace . mainMenu ┃ ┃ ┣ div#profile .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div.menu_frame ┃ ┃ ┃ ┣ div#new_profile ┃ ┃ ┃ ┃ ┗ div#person ┃ ┃ ┃ ┗ ul#amemberProfArea ┃ ┃ ┣ div#theme_list .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#recent_entries .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#archives .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#reader .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┃ ┗ div#readerList ┃ ┃ ┣ div#ranking .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┃ ┣ div#rank_all ┃ ┃ ┃ ┗ div#rank_genre ┃ ┃ ┣ div#search .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#bookmark .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#calendar .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#recent_comment .mainMenu ┃ ┃ ┃ ┣ h4.menu_title ┃ ┃ ┃ ┗ div#menu_frame ┃ ┃ ┣ div#favorite .mainMenu ┃ ┃ ┃ ┗ h4.menu_title ┃ ┃ ┗ div#menu_frame ┃ ┣ div#main ┃ ┃ ┗ div#sub_main ┃ ┃ ┣ div#readerMainLink ┃ ┃ ┃ ◆◆◆ループ◆◆◆ ┃ ┃ ┗ div#entry new ┃ ┃ ┣ div#entry_head ┃ ┃ ┃┗ span.date ┃ ┃ ┣ h3.title ┃ ┃ ┣ span.theme ┃ ┃ ┣ div#contents ┃ ┃ ┃ ┗ div#subContents ┃ ┃ ┃ ┣ div#advertising2 ┃ ┃ ┃ ┗ div#themeBox ┃ ┃ ┃ ┗ h5 ┃ ┃ ┗ div#foot ┃ ┃ ◆◆◆// ループ◆◆◆ ┃ ┗ div#sub_b ┃ ┣ div#defaultAd .mainMenu .defaultAd2 ┃ ┃ ┣ h4.menu_title ┃ ┃ ┗ div#attentionBox .menu_frame ┃ ┣ div#ameblo .mainMenu ┃ ┃ ┗ div#menu_frame ┃ ┃ ┗ div#sideTextAd ┃ ┗ div#rss .mainMenu ┃ ┗ div#menu_frame ┗ div#footerArea
https://mint123.tokyo/technology/demo/google_api/index.php
チェックボックス、ラジオボタンなどにも使える。
Javascript嫌いが唯一好むJavascriptかもしれない?
<input="checkbox" name="aiueo" value="kakikukeko" onClick="location.href='1.html'"
URLの後ろに「?mode=hoge」なんて書けば、やりたい放題!
<select onchange=”location.href = this.options[selectedIndex].value”> <option value=”">ページにジャンプ</option> <option value=”http://www.yahoo.co.jp/”>Yahoo</option> <option value=”http://www.google.co.jp/”>Google</option> <option value=”http://www.goo.ne.jp/”>goo</option> </select>
XHTMLにPHPを書く場合、行頭のXML宣言がPHPタグとみなされ、エラーが出てしまう。これはサーバー側のphp.iniファイルに記述してある、short_open_tagがOnになっているから起こる問題。
「<?」でPHPが開始されるから発生する。
「<?php」でなければ開始できないようにすればよい。
回避するためには
<?php echo '<? xml version="1.0" ?>'; ?>
と、phpのPrint命令でxml宣言を書き出すか、
.htaccessファイルに以下の一行を追加すれば解決。
php_flag short_open_tag off
たまに質問されるので書いておく。
コピーしたいレイヤーを選択し、Shiftキーを押しながら、コピー先のPSDにD&D。
※ただし、コピー元、コピー先のPSDのサイズが同じであること。同じじゃない場合は中心に配置。
昔のバージョンは、Shiftキーを押さなくても座標が維持されていたと思うけど・・。
CS2ぐらいから変わったんじゃないかと思う。しらんけど。
httpd.conf
お決まりのバーチャル設定を書く
<VirtualHost *:80> ServerAdmin has@mint410.com DocumentRoot "I:/home/test" ServerAlias test.localhost ServerName localhost </VirtualHost>
Windowsの場合以下も必要
http://localhostの場合DNSを読みにいかないので、C:/WINDOWS/system32/drivers/etc/hostに追記する。
127.0.0.1 localhost[ここに追記] 127.0.0.1 localhost test1.localhost test2.localhost test3.localhost
サイトタイトルなど、大きな文字、しかも日本語でもギザギザしないでなめらか。
きれいなフォントの例
<del datetime="2010-03-15T03:04:32+00:00">font: bold 2.5em "Arial", Sans-Serif; margin: 0; letter-spacing: -1px; </del>
↑ 半角英数ものがきれい、2バイト文字はだめ。
font: bold 1.5em "ヒラギノ明朝 Pro W6","Hiragino Mincho Pro","HGS明朝E","MS P明朝",serif; margin: 0; letter-spacing: -1px;
手法はさまざまあるが、CSSで実装するのが手っ取り早い。
1)親メニューは常に表示
2)子メニューは hidden
3)親メニュー a:hover で子メニューを表示
こんな感じです。
ブロックのサイズを超えたらスクロールバーを出す。
Frameのように見える。
overflow: auto;
スタイルシート[CSS]/リスト/マーカーを画像で表示する
list-style-image: url(mark.gif);
WebプログラマのサイトでExcelが必要か?
Excel でお預かりしたデータの一括コンバートなどのメモです。
「検索する文字列」ボックスでCtrl+Jを入力する。
↓
置換ボタンを押す。
これではNG!
「検索する文字列」ボックスでCtrl+Jを入力する。
(見た目は何も変化しない)
↓
全て検索
↓
検索結果が表示される
↓
全て置換ボタンを押す。
これでOK!
以下の2点でインターネットエクスプローラーがpng画像を透過してくれる。
HTMLヘッダに記載
<!--[if lte IE 6]><script type="text/javascript" src="iepngfix_tilebg.js"></script><![endif]-->
CSSに記載
/* I.E. png_fix */
div.example {
behavior: url(iepngfix.htc);
}
.htaccess に記載する。
# Core AddType application/x-httpd-php .html # Chicappa AddType php5-script .html # etc AddHandler php5-script .html
Apache のバージョンによって様々なので適宜書き換える。
trim($data);

http://www.456bereastreet.com/archive/200501/turning_a_list_into_a_navigation_bar/
こちらはとても的を得た解説です。
<form action="upload.php" method="post" enctype="multipart/form-data"> ファイル:<br> <input type="file" name="upfile" size="30"><br> <br> <input type="submit" value="アップロード"> </form>
if($_GET[m] != "") $m = $_GET[m];
if($_POST[m] != "") $m = $_POST[m];
if($m == ""){
first();
}elseif($m == "second"){
second();
}else{
}
phpMyAdmin のライブラリを使用して、複数ファイルを圧縮できるようにします。
「zip.lib.php」を使用します。
<?php
header( "Content-Type: application/octet-stream" );
header( "Content-disposition: attachment; filename=comp.zip" );
require_once('zip.lib.php');
// クラス作成
$zipfile = new zipfile();
// ファイルリストを読み込む
$line = file('tmp/lists.data');
$file_name = explode(',', $line[0]);
$i = 0;
while($file_name[$i] != ""){
// ダウンロード元ファイルのPath
$filename = $file_name[$i];
// 保存時のファイル名
${'fName'.$i} = $filename;
// ファイルをバイナリで読んで、変数にセット
$handle = fopen($filename, "rb");
$contents = fread($handle, filesize($filename));
fclose($handle);
// 追加
$zipfile->addFile($contents, ${'fName'.$i});
$i ++;
}
// zip をバイナリで変数にセット
$zip_buffer = $zipfile->file();
print $zip_buffer;
?>
<a href="" onClick="window.close()">作ったウィンドウを閉じる</A>
// preg_match の場合
if (preg_match("/[a-z]+/i",$str)) {
echo "マッチしました";
}
「lightbox.js」の231行目あたり
var lightboxTop = arrayPageScroll[1] + (document.viewport.getHeight() / <strong><span style="color: #ff0000;">10</span></strong>);
の数値を変更すればOK!
数値が小さいほど下に表示されるようだ。
<input type="submit" value=" 更 新 " <span style="color: #3366ff;">onclick="window.opener.location.reload();</span>">
慣れとは怖いものです。
phpにエラーがあるとブラウザが何も表示しないというか、「ファイルがありません」などと文句を言う。
php.ini を下記のように変更すればOK。
display_errors = On
今さら、こんなミスに引っかかるとは、初心忘れるべからず。
<a href="FILENAME.php" onclick=" window.open('FILENAME.php', '_blank', 'width=400,height=600,scrollbars=yes'); return false;">LINK_NAME</a>
別窓を閉じる
<a href="javascript:window.close();">閉じる</a>